Wie Progressive Web Apps die Smartphones erobern

Progressive Web Apps (PWA) sind im Kommen. Die webbasierten Apps müssen nicht installiert werden, sondern laufen direkt im Browser. Trotzdem können sie auf Hardware-Funktionen des Smartphones zugreifen. Diese und weitere Fähigkeiten machen Progressive Web Apps zu einer ernst zu nehmenden Konkurrenz für native Apps. Was PWAs von nativen Apps für Android oder iOS unterscheidet und welche Funktionen sie inzwischen nutzen können, das lesen Sie hier.
Apps gelten als das Nonplusultra, um neue Kunden auf den omnipräsenten Smartphones zu erreichen und Stammkunden auf allen Kanälen zu bedienen und an sich zu binden. Wer einen Onlineshop betreibt, muss folglich Apps für die wichtigen mobilen Plattformen anbieten.
Aber gilt diese These überhaupt noch uneingeschränkt? Inzwischen wird es immer schwieriger, mit einer App aus der Masse herauszustechen und die Entwicklungskosten für mehrere native Apps zu rechtfertigen. Die Anwender leiden unter Reizüberflutung und sind überfordert von den vielen Optionen, die die App Stores bieten. Über 2 Mio. Apps halten die App Stores sowohl von Apple als auch von Google laut einer Erhebung von Statista bereit.
Die Mobiltelefone sind also schon randvoll mit Apps, die kaum genutzt werden, aber Speicherplatz verschlingen. Die Folge: rückläufige Download-Zahlen, und das schon seit Jahren. Zwar steht Deutschland laut Adobe Digital Insights noch recht gut da, aber weltweit verlieren native Apps kontinuierlich an Boden.
Schon an der Hürde, dass sich der Kunde eine App erst aus einem App Store herunterladen und installieren muss, scheitern viele Apps. Den Anbietern fällt es immer schwerer, den Mehrwert einer App gegenüber der mobilen Website zu vermitteln und die Kunden somit zu überzeugen, sie herunterzuladen. Gerade Gelegenheitsnutzer eines Dienstleisters oder Onlineshops haben einfach keine Lust, sich eine App nur für einen Anbieter zu installieren. T3N spricht hier auch von App-Müdigkeit.
Progressive Web Apps auf dem Vormarsch
Dabei geht es auch ganz ohne App Store, Download und Installation. Progressive Web Apps (PWA) laufen direkt im Browser und versprechen dennoch ein App-ähnliches Nutzererlebnis. Und das mit den Bordmitteln einer modernen Website.
Auch bei Headless Commerce und anderen Headless-Architekturen gilt die PWA als Schlüsseltechnologie, denn sie ermöglicht ein maßgeschneidertes Frontend und Bedienkonzept zum Beispiel für das Smartphone und dessen typische Hardwarefunktionen.
Progressive Web Apps können inzwischen viele Funktionen, Daten und Hardware-Komponenten nutzen, die bisher den nativen Apps vorbehalten waren. Sie versetzen den Browser zum Beispiel in den Vollbildmodus und nutzen so den ganzen Bildschirm des Smartphones. Und sie platzieren auf Wunsch ein Icon auf dem Startbildschirm, genau wie bei einer nativen App. Durch die neuen Möglichkeiten verschwimmen folglich die Grenzen zwischen den nativen und den webbasierten Apps.
Info
Der Begriff Progressive Web App kursiert schon länger. Google hat das Konzept 2015 schließlich in die Tat umgesetzt. Seit 2017 unterstützt der Chrome-Browser die neuartigen webbasierten Apps, Browserhersteller wie Mozilla, Apple, Microsoft und Opera bieten seit 2018 ebenfalls Unterstützung für Progressive Web Apps.
Die App aus dem Web – wie funktioniert’s?
Die Basis für eine Progressive Web App sind gängige Webtechnologien wie HTML 5, CSS und Javascript. Denn im Grunde ist eine PWA nichts anderes als eine mobile Website, die noch ein paar zusätzliche Tricks – die speziellen PWA-Funktionen auf dem Smartphone oder Tablet – auf Lager hat. Bei der Entwicklung können moderne, mobile Benutzeroberflächen für eine Benutzerführung und Bedienung wie bei einer herkömmlichen App gestaltet werden.
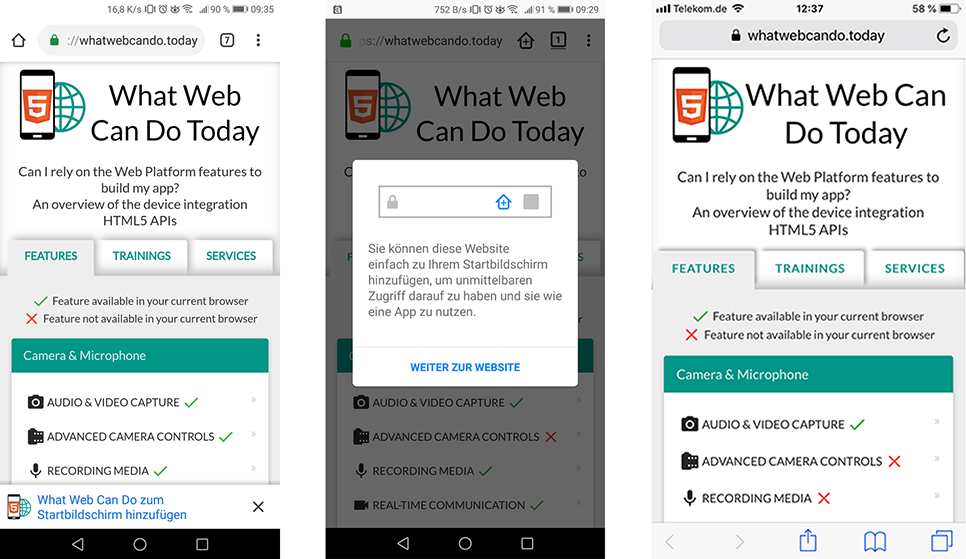
Die gängigen Browser wie zum Beispiel Chrome, Firefox, Safari, Opera und Edge unterstützen heute PWA-Funktionen. Der einzige Knackpunkt: Nicht jeder Browser bietet bereits den vollen Support. Welche Features ein bestimmter Browser beherrscht, verrät zum Beispiel Whatwebcando.today.

Einfache Umsetzung dank Webstandards
Die Webtechnologien machen es möglich, ein PWA-Projekt in deutlich kürzerer Zeit als ein natives App-Projekt umzusetzen. Ist die Website oder der Onlineshop schon mobil-optimiert und responsive, dann müssen nur noch die charakteristischen Zusatzfunktionen der Progressive Web App dazuprogrammiert werden.
Das macht ein PWA-Projekt also deutlich günstiger als ein herkömmliches App-Projekt. Es vereinfacht obendrein die fortlaufende Pflege und Weiterentwicklung.
Denn bei nativen Apps entsteht für jedes Betriebssystem mit den Entwicklungswerkzeugen dieser Plattform eine eigenständige App. Inzwischen hat sich das Feld zwar auf Android und iOS reduziert, trotzdem ist der Entwicklungsaufwand nicht zu unterschätzen.
Info
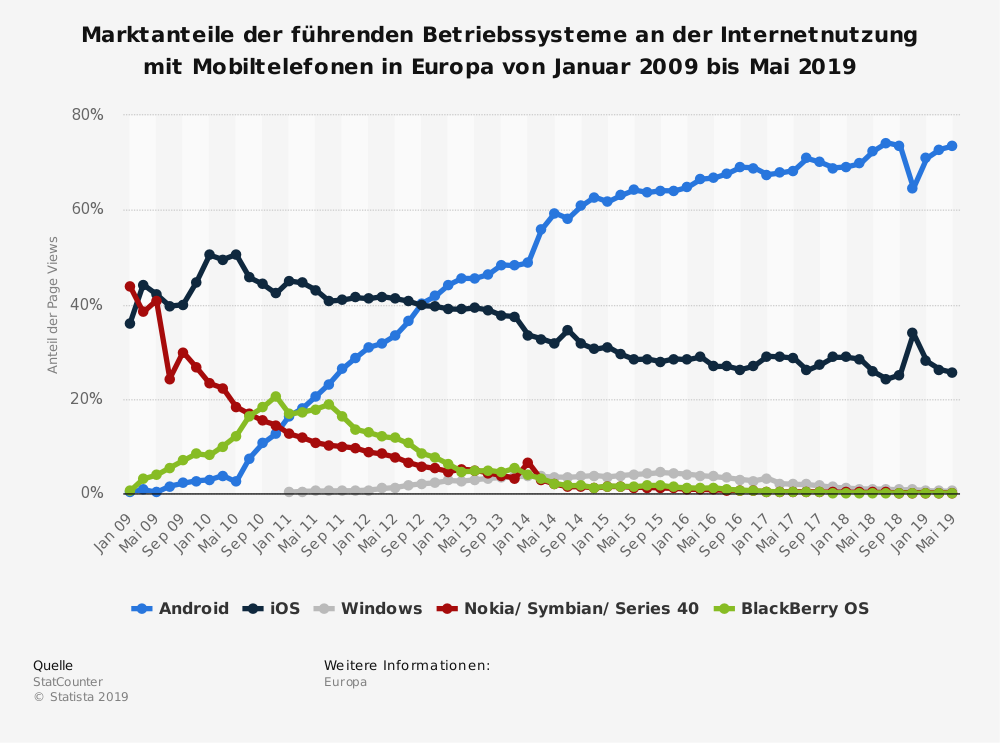
Die mobilen Betriebssysteme Windows Phone/10 Mobile, Blackberry OS/10, Nokia/Symbian haben inzwischen kaum noch Verbreitung und werden nicht mehr von Herstellern unterstützt.
Bei der Progressive Web App gibt es nur noch eine webbasierte App für alle. Eine Browserabfrage stellt sicher, dass die verwendeten Funktionen auf dem Gerät des Nutzers unterstützt werden. Gegebenenfalls bekommt der Anwender dann eine Alternative angeboten.
PWA: Unterschiede zur nativen App
- Nur eine App für alle Plattformen
- Basiert auf der mobilen, responsiven Website
- Wird nicht über App Stores vertrieben
- Kein Download, keine Installation nötig
- Keine zentrale Vertriebsplattform
- Keine Freigabeprozesse
- Ohne Updates immer aktuell

Vorteile einer Progressive Web App
Neben dem geringen Entwicklungsaufwand sowie der damit verbundenen Kostenersparnis weisen Progressive Web Apps noch eine Reihe weiterer Vorteile gegenüber den herkömmlichen mobilen Apps für Android und iOS auf.
Ein wichtiger Punkt ist natürlich die niedrige Hürde für Anwender, die App auszuprobieren. Während der Anbieter einer nativen App seine Kunden erst überzeugen muss, über einen Button in den App Store zu wechseln, sich die Anwendung herunterzuladen und dann zu starten, entfällt dieser Umweg bei der Progressive Web App. Die Browser-App startet sofort – somit stehen die Inhalte ohne Verzögerung bereit. Damit eignet sie sich auch für Neukunden sowie Gelegenheitsnutzer.
Info
Inzwischen ist im Fall von Android und Chrome dank Trusted Web Activities optional auch ein Vertrieb über den Google Play Store möglich.
Beim ersten Start kann die PWA dem Nutzer zum Beispiel einen Hinweis einblenden, der ihn auffordert, sich ein Icon auf dem Startbildschirm abzulegen. Beim nächsten Aufruf läuft die App dann schon im Vollbildmodus, also ohne Browser-Eingabefeld und Menü.
Mit den vielen Zusatzfunktionen aus dem Werkzeugkasten der Progressive Web Apps, die sich Funktionen des Smartphones zunutze machen, ist es möglich, auf Mobilgeräten einen echten Mehrwert gegenüber der mobilen Website zu schaffen.
Vorteile auf einen Blick: Das spricht für eine PWA
- Keine Installation nötig
- Läuft direkt im Browser
- Passt sich automatisch an jedes Gerät an
- Die mobile Website wird von Suchmaschinen indiziert
- Einfache Verteilung, etwa über einen Link
- Bedienung und Funktionen nahezu wie native Apps
- Niedrige Entwicklungs- sowie Wartungskosten
- Kurze Projektlaufzeiten

Schnell, responsiv und nützlich muss eine PWA sein
Für den Anwender ist kaum zu erkennen, dass er sich noch im Browser befindet. Es sei denn, es funktioniert etwas nicht optimal. Wenn die mobile Website beispielsweise durch lange Ladezeiten schwerfällig reagiert, dann wäre das fatal.
Bei fehlender Internetverbindung würden normale Webanwendungen zudem nicht funktionieren. Deshalb bieten die Progressive Web Apps auch einen Offline-Modus, können Daten im Hintergrund laden und stellen Funktionen auch ohne Empfang bereit.
Kriterien für den Erfolg
- Mobile First: Responsive Website/Shop als Basis
- Geschwindigkeit: Kurze Lade- und Reaktionszeiten für ein flüssiges App-Erlebnis
- Mehrwert: Sinnvolle Zusatzfunktionen für Smartphone-User
- Testen, testen, testen: Nicht jeder Browser beherrscht alle Funktionen
Funktionen nur für Smartphones und Tablets
Obwohl sie „nur“ im Browser laufen, können Progressive Web Apps mit Webtechnologien auf Hardware, Apps und Daten des Smartphones oder Tablets zugreifen. Die Unterstützung der einzelnen Funktionen hängt allerdings stark vom jeweiligen Browser ab. Insbesondere Safari hat noch Nachholbedarf, aber auch andere Browser auf der Apple-Plattform bieten einen reduzierten Umfang. „Progressive“ Web App bedeutet aber auch, dass die App bei jedem Nutzer funktioniert und sich eben den technischen Möglichkeiten des Geräts anpasst.
Die Liste der Zugriffsmöglichkeiten und Funktionen, die eine Progressive Web App heute schon auf dem Smartphone beziehungsweise Tablet nutzen kann, ist beeindruckend.
PWA-Funktionen (Auswahl):
- Kamera, Mikrofon sowie Sprachsteuerung
- USB
- Dateizugriff, Speicherzugriff
- Zugriff auf Kontakte, SMS, Zwischenablage
- Hinterlegte Zahlungsmethoden
- Funktechnologien (zum Beispiel Bluetooth, NFC)
- Cast-Funktionen für Präsentationen
- GPS-Ortung
- Sensoren (Umgebungslicht, Beschleunigungssensor sowie Geräteposition im Raum)
- Abfrage von Gerätestatus (Batteriestand, Online-Verbindung)
- Vibration, Benachrichtigungen (Push sowie lokale Benachrichtigungen)
- Icon auf dem Homescreen
- Vollbildmodus des Browsers
- Offline-Modus, Hintergrundsynchronisation

Beispiele für Progressive Web Apps: Business bis verspielt
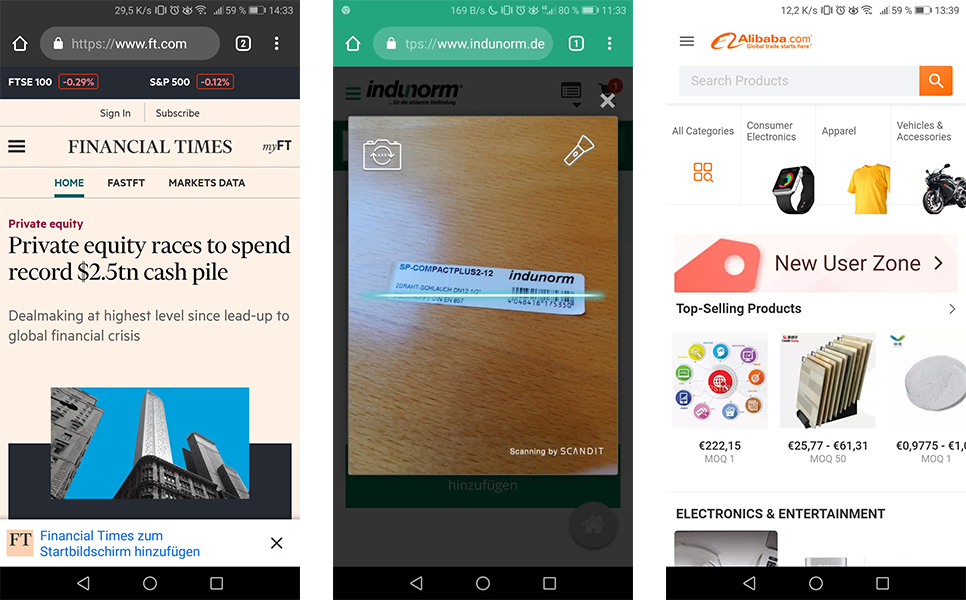
Der Zugriff auf Mikrofon und Kamera zum Beispiel erlaubt dem Anwender in der Progressive Web App nicht nur die Echtzeitkommunikation über Videochats oder eine Sprachsteuerung. Der Nutzer kann zudem Fotos oder Videos innerhalb der Browser-App aufnehmen. Damit sind nützliche Zusatzfunktionen möglich, die einen Mehrwert gegenüber einer herkömmlichen mobilen Website bieten. Mit der Progressive Web App von Indunorm (indunorm.de/app_de) zum Beispiel können die B2B-Kunden des Herstellers mit der Kamera ihres Smartphones Barcodes scannen und so sehr schnell und bequem Produkte aus dem Onlineshop von Indunorm nachbestellen.
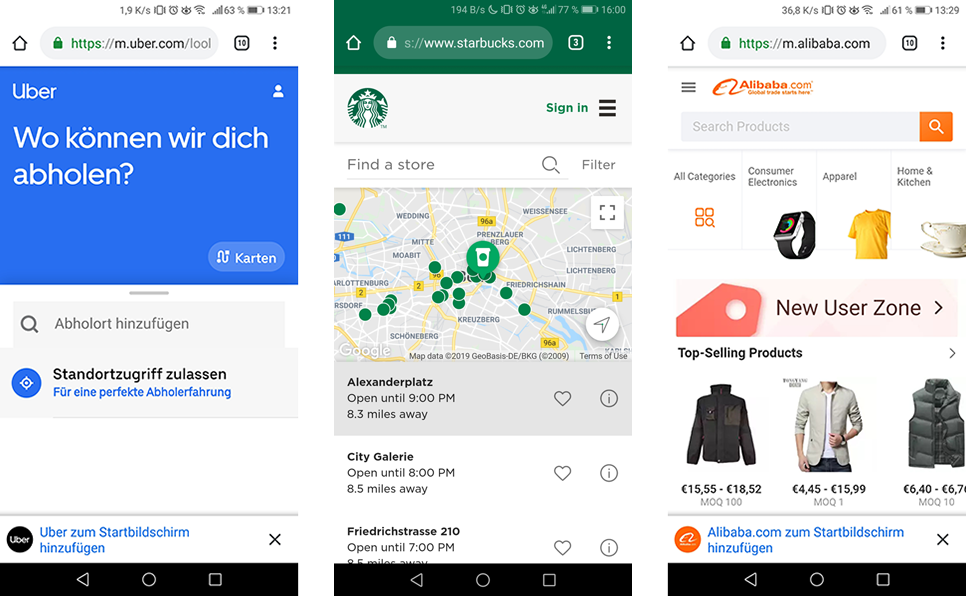
Wer die Progressive Web App von Twitter (twitter.com) nutzt, merkt übrigens kaum einen Unterschied zur nativen App. Benachrichtigungen kann die App immer noch versenden, wenn sie geschlossen wurde. Kommunikationsstark gibt sich auch die B2B-Handelsplattform Alibaba (alibaba.com). Sie sendet überdies Nachrichten und Angebotsanfragen samt Push-Benachrichtigungen in der PWA.
Die Reise-App Trivago (trivago.de) hilft unterwegs beim Finden eines Hotels zum günstigen Preis. Wer sich die Zeit bis zur Ankunft vertreiben will, kann inzwischen mit der App 2048game (2048game.com) das beliebte Zahlenspiel ohne App-Installation spielen. Die Browser-Anwendung merkt sich sogar Highscores zwischen den Partien.

Mehr PWA-Beispiele: Datensparsamkeit ist Trumpf
Uber (uber.com) kann dem Anwender ohne die Umstände einer App-Installation eine Fahrt von seinem Standort zum Ziel vermitteln. Dafür greift die PWA auf die Standortdaten des Smartphones zu. Die Progressive Web App ist besonders schlank und funktioniert auch bei geringer Bandbreite.
Datensparsamkeit ist übrigens auch das Motto von Pinterest (pinterest.de). Wer die Progressive Web App des Social Networks nutzt, spart bis zu 50 MByte an Datenvolumen gegenüber einer der nativen Apps. Dennoch muss der Anwender auf Features wie Benachrichtigungen keineswegs verzichten.
Kurze Ladezeiten sind übrigens auch das Steckenpferd der PWA der Financial Times (ft.com) Anwender blättern jederzeit flüssig zwischen den Artikeln. Die mobile App lädt dazu im Hintergrund bereits die neusten Beiträge. Das Lesen klappt dadurch auch im Offline-Modus.
Auch für schwächere Smartphones eignet sich die Progressive Web App Google Maps Go (google.com/maps). Dabei handelt es sich um eine entschlackte und performante Version der Kartenanwendung, komplett mit Ortung und Routenplaner im Browser.
Fazit
Auch wenn die Beispiele bekannter Unternehmen verdeutlichen, welche Vorteile Progressive Web Apps haben, so zeigen sie auch, dass die Fähigkeiten der mobilen Browser noch lange nicht ausgeschöpft sind. Progressive Web Apps können auf die unterschiedlichsten Gerätedaten und Funktionen zugreifen. Das ermöglicht ganz neue Anwendungen und Bedienkonzepte auf dem Smartphone. Sie müssen nur noch erdacht werden. Die Voraussetzung sind aber immer performante und responsive Seiten, damit die Browser-App ein positives Nutzererlebnis erzeugen kann.
https://blog.silversolutions.de/2019/07/b2b-technologie/wie-progressive-web-apps-die-smartphones-erobern/https://blog.silversolutions.de/wp-content/uploads/2019/07/progressive-web-apps-beispiele3.pnghttps://blog.silversolutions.de/wp-content/uploads/2019/07/progressive-web-apps-beispiele3-150x150.pngB2B.technologieDigitalisierung,Erweiterungen,Headless Commerce,IT-Projekt,Mobile,Omnichannel,Praxis,Shopfunktionen,Strategie,TrendsProgressive Web Apps (PWA) sind im Kommen. Die webbasierten Apps müssen nicht installiert werden, sondern laufen direkt im Browser. Trotzdem können sie auf Hardware-Funktionen des Smartphones zugreifen. Diese und weitere Fähigkeiten machen Progressive Web Apps zu einer ernst zu nehmenden Konkurrenz für native Apps. Was PWAs von nativen Apps...Jacqueline PohlJacqueline Pohljap@silversolutions.deAdministratorJacqueline Pohl schreibt am liebsten über digitale Trends und liebt es, neue Entwicklungen aus der ersten Reihe zu beobachten. Als Fachredakteurin beschäftigt sie sich seit jeher mit E-Commerce, Business-IT und Webentwicklung. In früheren Stationen bei Fachmagazinen und in einer Marketing-Agentur verfolgte sie neue Entwicklungen im B2B-Bereich ebenso wie Marketing-Trends und liefert nun redaktionelle Inhalte für silver.solutions.silver.solutions