Headless Commerce revolutioniert den B2B-Onlineshop

Headless Commerce ist die Technologie der Stunde. Wer künftig im B2B-Handel gut aufgestellt sein möchte, der muss sich mit der Frage beschäftigen, welche Geräte, Kanäle und Bedienkonzepte künftig eine Rolle spielen werden. Aber schon jetzt gibt es konkrete Anwendungen. Wir erklären, was Headless Commerce bedeutet und in welchen Szenarien es sinnvoll ist.
Wozu brauchen B2B-Händler überhaupt Headless Commerce? Das wichtigste Versprechen von Headless Commerce lautet, den Onlineshop besonders flexibel zu machen. Händler sind damit in der Lage, auf jeden Kanal gesondert einzugehen.
Bei Headless Commerce erhält jeder Kanal ein maßgeschneidertes Frontend. Das muss nicht auf die Shop-Oberfläche begrenzt sein, auch die Nutzerführung und das Bedienkonzept können sich je nach Plattform oder Gerät unterscheiden. Durch die Kombination mit Personalisierung und einem Headless CMS können Händler sogar die Produkte und Inhalte auf jedem Kanal individuell ausgespielen.
Headless Commerce vs. E-Commerce-Plattform
Die klassische E-Commerce-Plattform bildet im Gegensatz zum Headless-Shop die gesamte Funktionalität und das Erscheinungsbild des Shops ab: Im Backend verwaltet die Software die Produkte und Kundendaten und wickelt Bestellungen ab. Damit der Kunde im Shop bestellen kann, bekommt er von der Software eine Shopoberfläche angezeigt. Das integrierte Frontend der Shopsoftware ist typischerweise darauf ausgelegt, eine gut funktionierende Desktop- und Mobilversion des Onlineshops auszuliefern.
Aber dass der Webshop auf eine bestimmte Weise im Browser genutzt und angezeigt wird, das muss nicht immer so sein. In Zeiten von Internet of Things und Social Media nimmt die Vielfalt an Geräten, Kanälen und damit auch Nutzungspräferenzen und Bedienkonzepten zu. Selbst B2B-Einkäufer nutzen heute schon durchschnittlich sechs Kanäle.
Kanäle & Szenarien für Headless Commerce
- Onlineshop
- Website
- Mobile Website/PWA
- Social Media
- Ladengeschäft/PoS
- Marktplätze
- Multistore-Plattformen
- Multibrand-Shops
- individuelle Ländershops
- Internet of Things
- Voice Commerce
- Conversational Commerce/Chatbots
Wie funktioniert Headless Commerce?
Um mehr Flexibilität zu erreichen und den Shop zukunftssicher zu machen, werden bei einer Headless-Architektur Backend und Frontend der E-Commerce-Anwendung voneinander getrennt. Aber was heißt das? Die Shopsoftware liefert nicht mehr sämtliche Funktionen einer E-Commerce-Anwendung als großes Gesamtpaket. Stattdessen stellt sie ihre Kernfunktion, die Bestellabwicklung, im Backend bereit. Das Frontend für den Kunden wird separat und speziell für die Nutzungssituation des Kunden wie dessen Gerät oder Kanal entwickelt. Auf der anderen Seite sind über Schnittstellen auch die Prozesse aus Geschäftsanwendungen an die steuernde E-Commerce-Software angebunden.

Man spricht in diesem Zusammenhang auch von Decoupled-Systemen. Bei Headless Commerce werden also die einzelnen Bereiche eines Shopsystems entkoppelt. So kann ein Unternehmen jeden Kanal individuell betrachten. Über optimierte Frontends integrieren Händler Daten und Funktionen und können sie bei Bedarf jederzeit anpassen oder erweitern.
Warum die Schnittstellen so wichtig sind
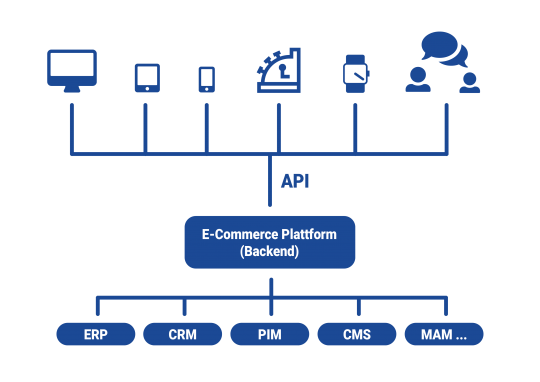
Schnittstellen, also Application Programming Interfaces (API), sind das Bindeglied eines Headless-Shops. Sie dienen dazu, die gewünschte Funktionalität aus dem Shop-Backend abzurufen, Daten auszutauschen und dem Kunden letztlich eine herausragende Nutzererfahrung zu bieten.
Über Standard-Schnittstellen kommuniziert ein Headless-Shop auch zuverlässig mit den unternehmensinternen Systemen. In Echtzeit fragt er zum Beispiel kundenindividuelle Preise aus dem ERP-System ab. Aus dem CRM kommen die Kundendaten, das PIM liefert die Produktdaten und das CMS den Content. Die E-Commerce-Software ist dabei die zentrale Vermittlungsstelle, über die alle Anfragen und Daten laufen.
Wichtig ist hierbei, dass es sich um umfassend definierte, standardisierte und gut dokumentierte Schnittstellen handelt. So ist sichergestellt, dass die APIs den Entwicklern einen Satz an mächtigen Werkzeugen bereitstellen, die die Einarbeitung in komplexe Systeme und viele Abhängigkeiten vermeiden. Ist die API gut durchdacht, erzielen Händler außerdem eine hohe Performance und Sicherheit der gesamten E-Commerce-Anwendung. Häufig kommt deshalb in Headless-Systemen eine REST-API zum Einsatz, die von Haus aus auf standardisierte Verfahren setzt.
Was bedeuten API-first und Microservices?
Mit einer API-first-Strategie wird dieser Grundsatz von Headless Commerce konsequent umgesetzt. Für jede Funktion wird bei API-first zunächst eine Schnittstelle definiert. Die E-Commerce-Software ist dabei so schlank wie möglich. Über die standardisierte Schnittstelle kann ein Entwickler die Funktionen in E-Commerce-Anwendungen nutzen.
Von Microservices spricht man immer dann, wenn für jeden kleinen Teilbereich einer E-Commerce-Anwendung – Funktionen, Prozesse, einzelne Aufgaben – eine kleine überschaubare Anwendung programmiert wird. Die Summe der Microservices ergibt dann die E-Commerce-Anwendung.
Für den Kunden ist der Unterschied zum klassischen Shopsystem nicht wahrnehmbar, für die Entwickler aber ergeben sich im Headless Commerce Vorteile. So reduziert der Microservice-Ansatz die Komplexität, weil jeder Microservice eben nur eine Aufgabe erledigt. Außerdem lassen sich die Microservices sehr leicht austauschen. Sie können dank der Standardschnittstellen auch unabhängig voneinander von verschiedenen Entwicklerteams entstehen.
So gelingt der Umstieg auf eine Headless-Architektur
API-first und Microservices sind ein moderner Ansatz, bedeuten aber auch eine radikale Umstellung bei der Entwicklung in E-Commerce-Projekten. Dem gegenüber stehen die klassischen E-Commerce-Plattformen, die mit Bordmitteln bereits alle typischen Aufgaben im E-Commerce meistern, aber eben manchmal nicht flexibel genug sind. Gibt es einen Mittelweg aus Headless Commerce und monolithischer E-Commerce-Plattform?
Es gibt durchaus einen Ansatz, bei dem sich E-Commerce-Plattform und Headless Commerce kombinieren lassen. Mit einer E-Commerce-Software, die über intelligente Schnittstellen verfügt, stellen Händler bei Bedarf Teilbereiche ihres B2B-Onlineshops auf Headless Commerce um. Schritt für Schritt können neue Bereiche dazukommen. So ist ein sanfter Umstieg möglich.
9 gute Gründe für den Umstieg auf Headless Commerce
Es gibt eine Reihe an Szenarien, in denen der Einsatz von Headless Commerce schon heute sinnvoll ist. Neun gute Gründe für Headless Commerce im B2B-Handel:
- Zukunftsfähige Architektur: Ein flexiblerer Shop erlaubt es, auf neue Herausforderungen oder geänderte Nutzungsgewohnheiten der Zielgruppe sehr schnell zu reagieren.
- Mehr Personalisierung: Für eine personalisierte Kundenerfahrung ist eine Headless-Architektur eine gute Grundlage. Neben individuellen Frontends können auch Inhalte und Produkte passend zum Kanal ausgespielt werden.
- Internationale Shops: Werden internationale Webshops betrieben, dann ermöglicht Headless Commerce den Ländershops mehr Steuerungsmöglichkeiten. Trotzdem können sie auf die Daten und Funktionen zugreifen, die die Zentrale zur Verfügung stellt.
- Multistore/Multibrand-Shops: Auch in Multistore- und Multibrand-Shops kann es sinnvoll sein, aus einem zentralen System heraus über Headless Commerce individuelle Frontends, Produkte und Inhalte für jeden Shop auszuspielen.
- Bessere Performance: Schlanke, kopflose E-Commerce-Infrastrukten und der Datenaustausch über Standard-Schnittstellen ermöglichen performante Shopanwendungen.
- Weniger Komplexität: Umfangreiche E-Commerce-Anwendungen lassen sich in überschaubare Teile zerlegen und vereinfachen. Abhängigkeiten und ungewollte Wechselwirkungen bei Änderungen, die in komplexen Umgebungen auftreten, werden vermieden.
- Geschäftsprozesse integrieren: Ein starker Fokus auf standardisierte Schnittstellen erlaubt es, Geschäftsprozesse aus Systemen wie ERP, PIM, CMS und CRM leichter einzubinden.
- Kosten bei Anpassungen: Händler vermeiden hohe Folgekosten bei Entwicklungsprojekten, in denen eigentlich nur ein Teilbereich geändert werden soll. Hier muss nicht die ganze E-Commerce-Plattform überdacht und eventuell umgebaut werden.
- Kurze Projektlaufzeiten: Die Projektlaufzeiten z.B. bei Redesigns oder neuen Funktionen fallen kürzer aus. Teilaufgaben sowie Änderungen im Frontend und Backend lassen sich an verschiedene Entwicklerteams übertragen.
Allerdings müssen Händler gerade bei den letzten beiden Punkten bedenken, dass die Einführung eines Headless-Systems zunächst einmal aufwändiger und damit auch teurer sein wird. Schließlich müssen die Frontends erst entwickelt werden. Auch die Schnittstellen müssen zunächst programmiert werden. Die Ersparnisse bei Zeit und Geld machen sich erst bei Anpassungen und Erweiterungen bemerkbar.
Mehr zu den Vor- und Nachteilen einer Headless-Commerce-Strategie erfahren Sie in unserem Webinar.
Beispiele für erfolgreiche Headless-Commerce-Projekte
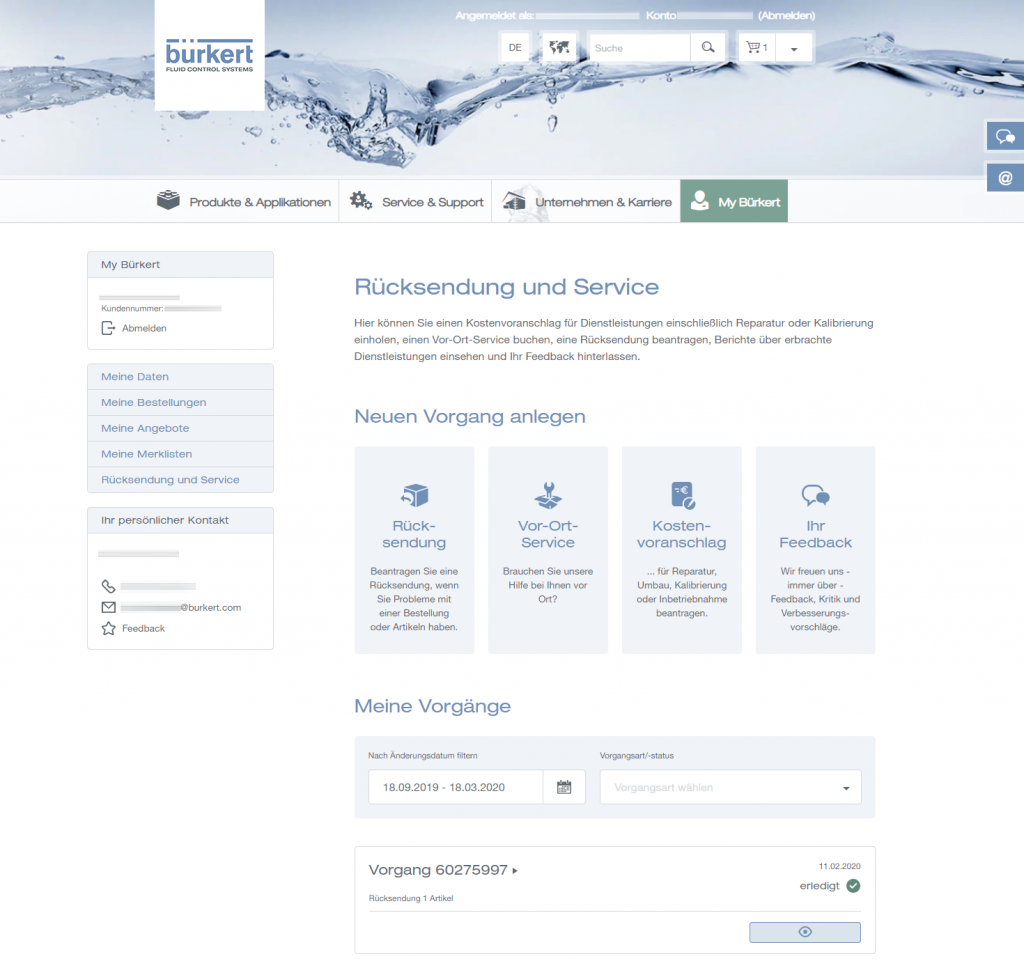
Nach und nach stellt Bürkert Fluid Control Systems, ein internationaler Hersteller für Mess-, Steuer- und Regelungssysteme für Flüssigkeiten und Gase, seinen B2B-Shop auf Headless Commerce um. Einer der Bereiche, der mit dem Headless-Prinzip umgesetzt wurde, ist das neu aufgelegte Kundenportal, in dem Bürkert-Kunden ihre Bestellungen, Retouren, Merklisten, Angebote und sämtliche Services verwalten.

Ebenso funktioniert der Checkout im Bürkert-Shop als Headless-Commerce-Anwendung. Je nachdem, über welches Gerät beziehungsweise welchen Kanal ein Kunde den Bestellprozess abschließen möchte, er erhält ein auf seine Situation zugeschnittenes Frontend.
Nach und nach sollen weitere Teile des Onlineshops folgen. Das erklärte Ziel von Bürkert ist es, Abhängigkeiten über Schnittstellen zu abstrahieren und Komponenten durch Kapselung besser wartbar zu machen. Großen Wert legt man daher bei Bürkert auf etablierte Standards wie Frameworks und offene APIs, um den B2B-Onlineshop flexibler und zukunftssicher zu gestalten.
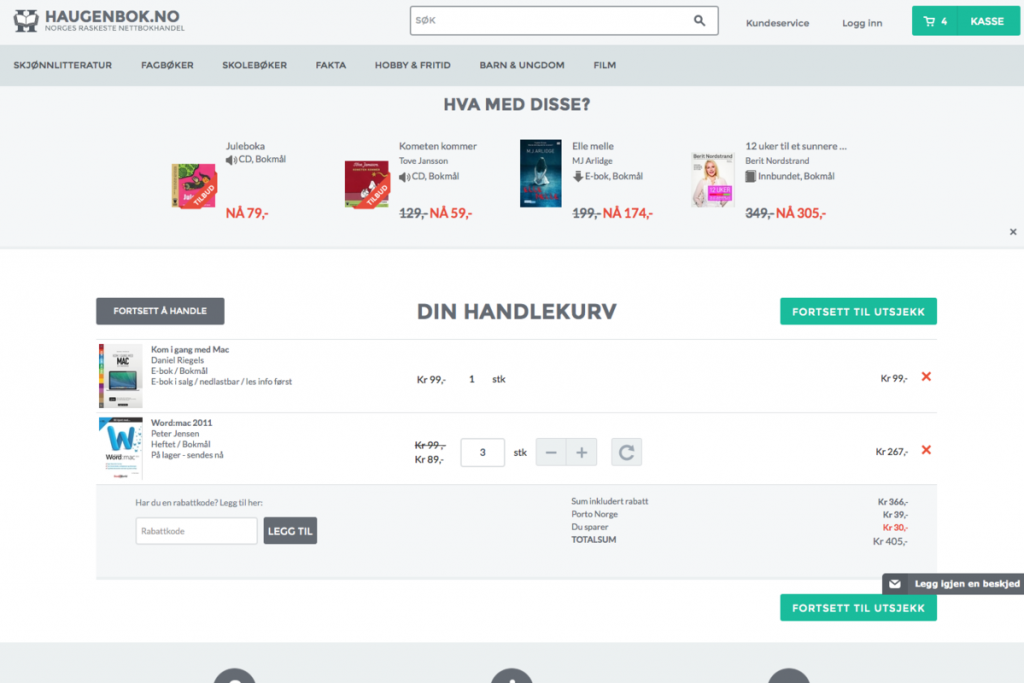
Der Buchhändler Haugenbok aus Norwegen hat sich ebenfalls entschieden, seinen kompletten Checkout auf Headless Commerce umzustellen, um diesen wichtigen Shopbereich auf alle künftigen Herausforderungen vorzubereiten.

Der Hersteller von Küchenmaschinen KitchenAid hat mit einem Headless-Projekt auf Basis von eZ Platform die Voraussetzungen geschaffen, um auf neue Entwicklungen flexibler zu reagieren. Ändern sich die Nutzungsgewohnheiten der Kunden, können neue Frontends entwickelt werden. KitchenAid betreibt unter anderem eine Website und einen Onlineshop. In Zukunft könnte der Hersteller über die klassischen Desktop- und Mobil-Versionen hinaus zum Beispiel Neuigkeiten auf einem Wearable oder Rezepte auf der Küchenmaschine selbst ausliefern.
Fazit
B2B-Händler, die jetzt auf Headless Commerce setzen, sind für die Zukunft gut gerüstet. Egal, welche Kanäle und Geräte die Kunden in ein paar Jahren bevölkern, ein Decoupled-System passt sich an und kann schnell um passende Frontends und Bedienkonzepte erweitert werden.
Schon jetzt profitieren Onlineshops von den vielseitigen Möglichkeiten, die sich aus der Entkopplung ihrer E-Commerce-Infrastruktur ergeben. Gerade im Zusammenspiel mit Personalisierung entstehen einzigartige Kundenerlebnisse mit genau den richtigen Inhalten und Produkten pro Kanal. Dazu kommen bessere Steuerungsmöglichkeiten im internationalen Geschäft und auf komplexen Händlerplattformen.
Händler müssen nicht gleich komplett auf ein API-first-Konzept setzen und alle Shop-Funktionen mit Microservices realisieren. Sie können auch einzelne Bereiche ihres B2B-Shops entkoppeln. Das wirkt sich positiv auf die Komplexität aus und erleichtert die Wartung einzelner Segmente. Wichtig sind dafür saubere Schnittstellen, die Grundlage für jede Weiterentwicklung des Onlineshops bilden.
https://blog.silversolutions.de/2020/04/b2b-strategie/headless-commerce-revolutioniert-den-b2b-onlineshop/https://blog.silversolutions.de/wp-content/uploads/2020/04/chamäleon-headless-commerce.jpghttps://blog.silversolutions.de/wp-content/uploads/2020/04/chamäleon-headless-commerce-150x150.jpgB2B.strategieB2B,E-Commerce,Entwicklung,ERP,Headless Commerce,Mobile,Omnichannel,Strategie,TechnologieHeadless Commerce ist die Technologie der Stunde. Wer künftig im B2B-Handel gut aufgestellt sein möchte, der muss sich mit der Frage beschäftigen, welche Geräte, Kanäle und Bedienkonzepte künftig eine Rolle spielen werden. Aber schon jetzt gibt es konkrete Anwendungen. Wir erklären, was Headless Commerce bedeutet und in welchen Szenarien...Jacqueline PohlJacqueline Pohljap@silversolutions.deAdministratorJacqueline Pohl schreibt am liebsten über digitale Trends und liebt es, neue Entwicklungen aus der ersten Reihe zu beobachten. Als Fachredakteurin beschäftigt sie sich seit jeher mit E-Commerce, Business-IT und Webentwicklung. In früheren Stationen bei Fachmagazinen und in einer Marketing-Agentur verfolgte sie neue Entwicklungen im B2B-Bereich ebenso wie Marketing-Trends und liefert nun redaktionelle Inhalte für silver.solutions.silver.solutions