eZ templating – Override an embed image template
eZ 5 allows to override embed templates as well. Right now it is hard to find out which data is passed to the template.
In order to override the template the template has to be configured in your yml file:
[codesyntax lang=“php“]
content_view:
embed:
imageEmbedRuleset:
template: WebsiteBundle:block/content:image.html.twig
match:
Identifier\ContentType: [image]
[/codesyntax]
In this case for ContentTypes of type image your template will be used
Place a template in your Resources/view folder (in this example Resources/views/block/content/image.html.twig is used):
[codesyntax lang=“php“]
{% if not ez_is_field_empty( content, 'image' ) %}
{{ ez_render_field( content, 'image',
{ parameters: {
alias: objectParameters.size|default( 'original' ),
showFigure: false,
align: objectParameters.align|default( 'center' )
} }
)
}}
{% endif %}
[/codesyntax]
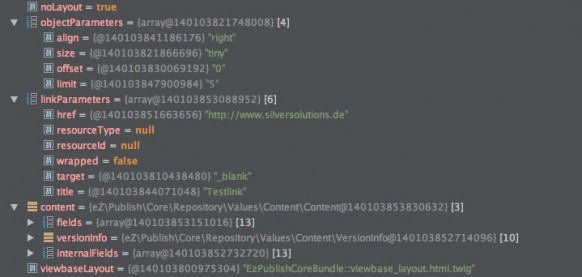
eZ passes a lot of parameters to the embed template:
- objectParameters.size: imageAlias used in the backend
- content: your object which has been embedded
- linkParameters: if a link has been set in the editor